In today's world where data is crucial, it's really important to have analytics solutions that fit our business needs perfectly. With SAP Analytics Cloud (SAC), we can create custom analytical applications that are just right for our needs. One cool thing we can do with SAC is develop custom widgets. These widgets help us add more functions to SAC beyond what it already offers. In this blog post, I'm excited to talk about my experience making a custom SAC widget using a JSON file.
Prerequisites:
- Proficiency in JavaScript and JSON: Custom widgets in SAC are developed using JavaScript and defined using JSON files. Ensure that you have a good understanding of these languages and their syntax.
- Development Environment: Set up a development environment with the necessary tools for JavaScript development, such as a code editor (e.g., Visual Studio Code) and a web browser for testing.
- SAP Analytics Cloud Tenant: Access to an SAC tenant where you can create and test custom widgets. This may require coordination with your SAC administrator or IT department.
- Access to Documentation and Resources: Familiarize yourself with the official SAP documentation and resources related to custom widget development in SAC. This includes the SAC Developer Guide, API reference documentation, and any relevant tutorials or guides provided by SAP.
- Understanding of Widget Lifecycle and Events: Gain an understanding of the lifecycle of custom widgets in SAC, including initialization, rendering, data binding, and event handling. Understanding how widgets interact with the SAC environment will be crucial for developing robust and efficient solutions.
- Testing Environment: Set up a testing environment where you can deploy and test your custom widgets in a controlled environment before deploying them to production. This could be a sandbox or development environment within your SAC tenant.
Why Custom Widgets?
SAC provides a rich set of pre-built visualizations and functionalities. However, there are instances where users may require specialized visualizations or interactions that aren't available out-of-the-box. This is where custom widgets shine. By creating custom widgets, users can tailor their analytics applications to address unique business requirements, enhancing decision-making and driving business outcomes.
Developing a Custom Widget
Developing a custom widget in SAC is a straightforward process. It begins with defining the widget's properties and behaviours using a JSON file. This file specifies the widget's appearance, data binding, interactions, and any custom logic required. Once the JSON file is defined, it can be uploaded to SAC, where it is rendered as a fully-functional widget within the application.
During the development process, I found the documentation provided by SAP to be comprehensive and user-friendly, guiding me through each step with clarity. Additionally, the SAC community forums proved to be an invaluable resource, offering insights and solutions to common challenges encountered during widget development.
Step 1:
Download the git bash using the below commands
Step 2:
Download the git angular file using the below command in git bash
Step 3:
Go into your file location and execute “npm i”
step 4:
Once you installed the angular ,execute “node server.js” to enable localhost 3000
Step 5 :
Execute “ngrok http 3000”
Step 6:
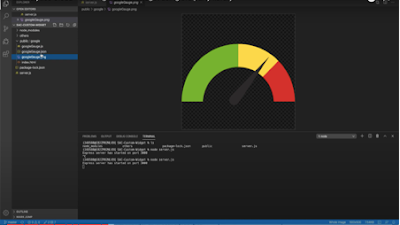
Copy the forwarding link from output and add “static/googleGauge.png” and “static/googleGauge. js” and paste in 7th and 15th line like in the below image
Step 7:
Search “Google gauge chart cdn” go to the link in the src from the below image and copy the js code
Step 8:
Remove the selected lines in the below image and paste the code in googleGauge.js
Now your JSON file is ready.
Step 9:
Login to your SAC in Chrome/Edge **
And open analytical application.
Step 10:
Navigate to Custom widget and use that ‘+’ icon to add your JSON file.
Step 11:
Once your JSON file successfully imported, again navigate to analytical application and create a new analytical application.
Note**: As Classic Design Experience mode is deprecating, prefer optimised mode for better experience.
Step 12:
Go to insert -> custom widget -> choose your desire JSON file.
Step 13:
Once you added that JSON file the design you build in VS code will be replicated here. Then add input field, two buttons for plus and minus.
On-Initialise Code:
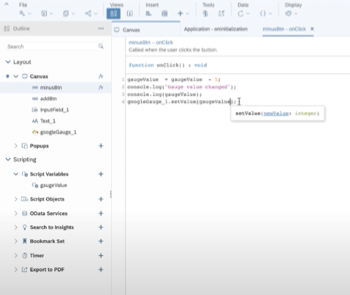
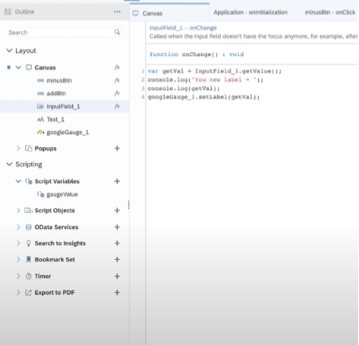
Minus Button Code:
Add Button Code:
Canvas Code:
Output:
I gave ‘123’ as Label and checked ‘+’, ‘-‘ buttons were working fine.
Limitations:
- Limited Browser Support: Custom widgets are rendered using web technologies such as HTML, CSS, and JavaScript, which may not be fully supported across all web browsers. Ensure compatibility with supported browsers, as specified by SAP, to avoid potential rendering issues for end-users.
- Performance Considerations: Custom widgets may introduce performance overhead, especially if they involve complex calculations or data processing. Be mindful of performance implications and optimize your custom widgets accordingly to ensure a smooth user experience.
- Dependency on SAC Updates: Custom widgets may rely on SAC APIs or underlying platform features, which could be subject to change with platform updates. Regularly review SAP's release notes and announcements to stay informed about any changes that may impact your custom widgets.
- Limited Debugging Tools: Debugging custom widgets can be challenging, as SAC provides limited debugging tools compared to traditional web development environments. Utilize browser developer tools and logging mechanisms within your custom widgets to aid in troubleshooting and debugging.
- Security Considerations: Custom widgets execute within the SAC environment and have access to sensitive data. Ensure that your custom widgets adhere to best practices for security, such as data encryption, input validation, and protection against common web vulnerabilities like cross-site scripting (XSS) and injection attacks.
- Lack of Official Support for Third-Party Libraries: While SAC allows you to use third-party libraries within custom widgets, SAP does not officially support or guarantee compatibility with all libraries. Exercise caution when incorporating third-party dependencies and thoroughly test their compatibility with SAC.
- Limited Accessibility Features: SAC custom widgets may lack built-in accessibility features, such as keyboard navigation and screen reader support. Ensure that your custom widgets adhere to accessibility standards to provide an inclusive user experience for all users.
- Development Complexity: Developing custom widgets requires proficiency in web technologies such as JavaScript, HTML, and CSS. Additionally, understanding SAC's widget API and platform-specific nuances adds to the development complexity. Invest time in learning and mastering these technologies to effectively develop and maintain custom widgets.































No comments:
Post a Comment