In this blog I am going to discuss about the pure node js module (without xsjs support) to populate with HANA DB artifacts in HANA XSA. Here we will populate a table from HANA HDI container.
Pre steps:
1. Create a Cloud DB instance:
A. Log into the trial account and go inside dev space and create DB instance in cloud.
B. Click on Manage SAP HANA Cloud and it will let you go into the DB instance Window.
3. Start the database, Map Organization and space like below and copy the SQL endpoint which is required in the latter stage while creating connection to database.
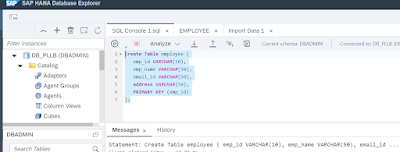
4. Open the db. instance from SQL console or HANA database explorer –
5. Create and load data into table –
2. Create a space in the business application studio with full stack:
Using full stack we will be able to create the HTML5 web module.
Node.js Module creation steps:
1. Inside the space create a folder name “demonodejs” –
2. Right cling on the folder and open integrated terminal.
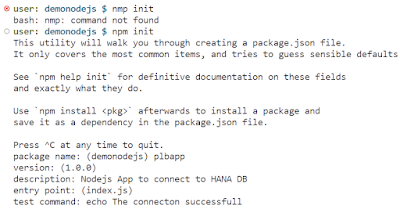
3. Use the command – npm init . The command will initiate the Node.js module. It will ask several input required to build package. json file. These are given below –
#npm init
After execution of the command the package. Json file created.
Note: The start script not created. I will add it manually and the package. Json file will look like this.
{
"name": "plbapp",
"version": "1.0.0",
"description": "Nodejs App to connect to HANA DB",
"main": "index.js",
"scripts": {
"test": "echo The connecton successfull",
"start": "node /home/user/demonodejs/plbapp/index.js"
},
"repository": {
"type": "git",
"url": "git+https://github.com/pallabhaldar/HANA2.0.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://github.com/pallabhaldar/HANA2.0/issues"
},
"homepage": "https://github.com/pallabhaldar/HANA2.0#readme",
"dependencies": {
"@sap/hana-client": "^2.15.19"
}
}
.
4. Now we need to install the API which will connect tp HANA DB i.e. @sap/hana-client
user: demonodejs $ npm install @sap/hana-client
You can see the packages inside the project folder.
5. Create a folder with name “plbapp” (this name we give in the package. Json file) inside the project folder demonodejs and create a index.js. in this file we created db connection with the help of the @sap/hana-client api and execute select statement on table employee which we have created.
The code will be look like this –
var hana = require("@sap/hana-client");
var conn = {
serverNode: "f5b68294-bd42-4e68-a1c9-4bfbf5a2f32d.hana.trial-us10.hanacloud.ondemand.com:443",
encrypt: "true",
sslValidateCertificate: "false",
uid: "DBADMIN",
pwd: "**********",
};
var hanaConnect = hana.createConnection();
hanaConnect.connect(conn, function (err) {
if(err){
console.log(err);
}
else{
hanaConnect.exec("SELECT * FROM EMPLOYEE",
function (err, result) {
if (err) throw err;
console.log(result[0]);
console.log(result[1]);
console.log(result[2]);
hanaConnect.disconnect();
}
);
}
});
6. The execute command – npm start and the output will be available in the json format
user: demonodejs $ npm start















No comments:
Post a Comment