In this blog I am going to discuss how we can expose Calculation view as a service via OData in HANA XSA using Web IDE. Then either you can consume it in SAPUI5 or other front end interface applications.
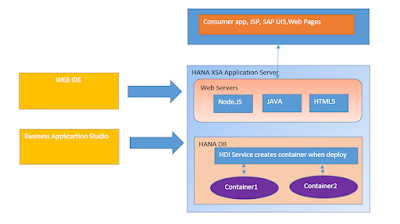
Before that we need to understand the architecture of HANA XSA which is given below –
When HDI service deployed creates HDI Container . We will create tables and on top of it Calculation view which will be exposed as a consumer to Node.js.
Lets go through the steps by step :
1. Create a MTA Project. Here PLB_PROJECT.
2. Create a HDB database module.
3. Upload a CSV file to the SRC folder of the HDB module (example: db_plb) creating a .hdbtabledata DB artifacts. you can create a separate folder. the file formats are given below –
A. Table format example inside /src/ EMPLOYEE.hdbtable :
COLUMN TABLE "PLB_PPROJECT.DB_PLB::EMPLOYEE" (
"EMP_ID" INTEGER COMMENT 'Employee ID',
"EMP_NAME" NVARCHAR(256) COMMENT 'Employee Name',
"EMAIL_ID" NVARCHAR(256) COMMENT 'Employee Email id',
"ADDRESS" NVARCHAR(200) COMMENT 'Employee Address',
PRIMARY KEY ("EMP_ID")
)
B. CSV file Example :
C. .hdbtabledata file table example –
{
"format_version": 1,
"imports": [{
"target_table" : "PLB_PPROJECT.DB_PLB::EMPLOYEE",
"source_data": {
"data_type" : "CSV",
"file_name" : ""PLB_PPROJECT.DB_PLB::EMPLOYEE.CSV",
"has_header" : true,
"no_data_import": false,
"delete_existing_foreign_data": false,
"dialect" : "HANA",
"type_config" : {
"delimiter" : ","
}
},
"import_settings" : {
"import_columns" : [
"EMP_ID",
"EMP_NAME",
"EMAIL_ID",
"ADDRESS",
],
"include_filter" : [ ]
} ,
"column_mappings" : {
"EMP_ID" : 1, "EMP_NAME" : 1, "EMAIL_ID" : 1, "ADDRESS" : 1
}
}]
}
C. Build the HDB module. Data will be loaded to the table EMPLOYEE.
D. Create a calculation view on the table Employee. Named as CV_EMPLOYEE
4. Create a Node.js module.
5. In MTA.YML file add the DB module db_plb as the Node.js dependency (using key and service you defined in DB module.
6. Create a project.xsodata file project. OData and consume the calculation view CV_EMPLOYEE as service. The example code is given below –
Service{
"PLB_PROJECT.DB_PLB::CV_EMPLOYEE " AS "EMPLOYEE" Key ("EMP_ID")
}
7. Build the MTA project.
8. Run plbnode as a Node.js Application.
9. Do copy the URL of the node.js service which will appear below portion of the deployment.
10. Open a Browser and paste the URL from the ODATA file build (or click on the link ). Add you you Jason file at the URL end –
http://hcpur10.hcs.cloud.sap:8000/xsodata/project.xsodata/employee?$format=json.
11. To see the metadata execute http://hcpur10.hcs.cloud.sap:8000/ /xsodata/project.xsodata/employee/$metadata.
Note : No security is implemented .
12. The employee data will be available as JSON data with nodes.





No comments:
Post a Comment