This article is a continuation of the previous one. This article assumes the environment created in the previous article, so please refer to that article if you have not yet done so.
This time, I will explain how to display the image data stored in the BLOB type column of HANA Cloud using the SAP AppGyver application.
Additional development to the AppGyver application
Add a page
In this case, I would like to create a function that displays a list of image IDs, and when I tap on one, the image is displayed.I would like to add a separate page for this function, although it could be created on the same page.
Add a new page called “GetImage”.
In addition, use the Navigation function to add this newly added page to the navigation menu.
Now you can navigate to this newly added page in the navigation menu that appears at the bottom of the screen on smartphones.
Adding Data Resources
There is a phenomenon that seems to be a specification of the current AppGyver, and the OData Integration resource we defined last time is not able to acquire the data we want. Therefore, we will add a new REST API Direct Integration resource, the BlobTest OData service.
This time, I will add a REST API Direct Integration resource named “GETBLOBTEST”.
Unlike the OData Integration resource, the ResourceURL must be entered to the actual service, /incident/BlobTest, not the metadata.
Only “GET COLLECTION (GET)” is used in this case.
Remember to set the Resource key path to value. (This is necessary if you are setting up an OData resource as a REST API resource.) And….
Add “$select” as a Query parameter.
“Is static” should be True and set “ID” as Value. This will cause the URL to be executed with “? $select=ID” will be added to the URL and executed, meaning that only the ID column will be retrieved.
Let’s run it with TEST.
Then click “SET SCHEMA FROM RESPONSE”.
The final schema set will look like this
This completes the data resource setup.
Aside: Why I set it up with REST API Direct Integration
I tried to use the OData resource we set up last time, but decided against it this time for the following reasons.
- The current OData Integration resource does not allow filtering by $select.
In the case of displaying a list of IDs, I wanted to have data only for ID columns, but this setting was not possible with the OData resource.
For this reason, it is set up as a REST API to work around this. This will be improved in the future, so please consider this as of the time this blog was published.
The test function allows $select to be specified, but it is a mystery why it is not possible to give an argument for actual use.
Setting Variables
Set Page variables on this page.
Set Imagedata and mimetype with a text type like this. This is used to hold the value of the column of the same name received from OData.
Screen and logic development
The screen should have the following simple structure
Place a “Scrollable Basic List” in the “Scroll View”. Below it, place an Image.
The “Scroll View” is fixed at 30% height, so that if there are more lists to be displayed, they will be scrolled there.
The “Scrollable Basic List” settings are
The “Refresh data?” is set to True and the refresh rate is set to 5000 ms to automatically refresh the data.
List Resource is set to
In this case, only the ID is needed, so it is set as shown above. content and label are given empty strings in the Formula, so that nothing is displayed.
The following logic is set in this Scrollable Basic List.
This Scrollable Basic List has a useful property called “tappeditem.id”. This property returns the ID value of the (last) tapped item. This ID value is the value assigned to the id in the “List Resource” property. In other words, in this case, you can get the ID value displayed there by referring to “tappeditem.id”.
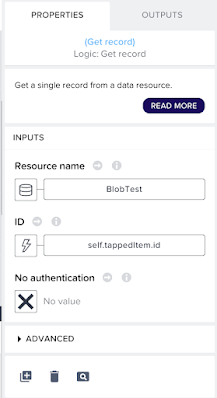
Using this functionality, we can first retrieve the value of the ID displayed in the “Get record” (not “Get record collection” !). In this case
Specify this tappeditem.id as the ID. This will result in a call to /incident/BlobTest(<tappeditem.id>) as the OData, and only the data for that ID will be retrieved.
In the subsequent “set page variables”, the imagedata and mimetype returned from Get Record are assigned to the respective page variables.
The Image placed at the bottom of the ScrollView is
This is set using an expression like this.
The point of this article is that, in fact, the argument given here as Source can also be set in Data URI format. Here it is set as a Formula as follows.
"data:image/"+ pageVars.mimetype + ";base64," + REPLACE_ALL(REPLACE_ALL(pageVars.Imagedata, '_', '/'), '-', '+')
Is the Base64 string sent by OData a Base64 data format for URLs(?) . I am not sure of the official name, but originally the “/” is replaced by a “_” and the “+” is replaced by a “-“. So I need to return it to its original format , and format it as a data URI. (I used mimetype to get the extension for this.)
This expression will show a red error message when entered, but please save it as is.
Run Application
Now that we have finished assembling the logic, we would like to test it.
Tap the GetImage button in the navigation menu at the bottom of the screen to change pages.
If there are no problems with the logic, you should see a list of IDs of registered photos as shown above.
Tap the ID of the photo you want to display from the list.
If the registered photo appears like this, you have succeeded.
















No comments:
Post a Comment