Now, here is an article on SAP AppGyver.
Today I would like to explain how to handle image data. Images can be found at …..There are pros and cons to storing it in HANA Cloud’s BLOB type column.
In this article, I will explain how to create an application that takes a photo and stores it in a BLOB type column in HANA Cloud.
Since the camera is used, you must have the SAP AppGyver Preview app installed on your smartphone to be able to run the app, you can not run on Web Preview.
Preliminaries
I will use the environment in this description. First, create the environment as described in his blog and make sure you can publish data in OData. Then add the following entities to his description
schema.cds
entity BlobTest : cuid {
imagedata : LargeBinary;
mimetype : String(100);
}
incidentService.cds
entity BlobTest as projection on cloud.BlobTest;
- Add the above to the service IncidentService's {....}
In addition, since this OData service will be used from SAP Appgyver this time, please create a file named server.js under the srv directory to allow CORS, write the following.
"use strict";
const cds = require("@sap/cds");
const cors = require("cors");
cds.on("bootstrap", app => app.use(cors()));
module.exports = cds.server;
*If you do not do “npm install cors” on BAS, you may get an error when deploying.
Now build, deploy, and make sure the BlobTest table is published.
Creating AppGyver Apps
Creating OData Integration Resources
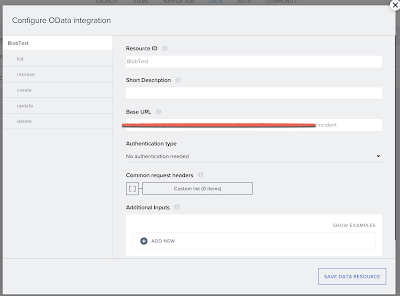
Let’s start by creating data resources. In this case, I will create one resource for OData Integration which deployed above, use “BlobTest” table from list.
Test to confirm that the response is returned correctly.
Page Creation
Create a new page or use “Empty page” that exist from the beginning may be used as is.
First, two text-type variables, “path” and “mimetype”, are defined as Page variables.
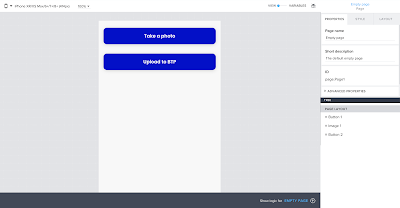
The screen design is simple: Button, Image, and Button.
You cannot see the Image in the snapshot, but think of it as being sandwiched between two buttons. (Note the PAGE LAYOUT in the lower right corner.)
This is due to the variable that is assigned as the Source of this Image. The Source of this Image is the “path” of the page variable I created.
Note that this assignment is not simple due to type issues. Use a Formula like Snapshot and assign from there. You will also get an error message in doing so, but you can ignore it.
Let me explain the logic behind the “Take a photo” button above. This button literally assigns the function of taking a photo. The full logic is as follows
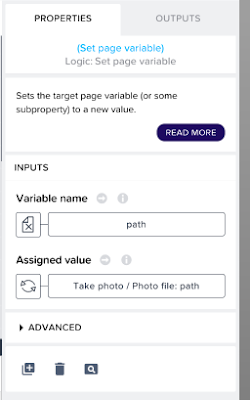
Connect the button tap event to the “Take photo” flow, and from the top circle to the two Set Page variable flows. In this “Set page variables” flow, set values for the previously defined page variables “path” and “mimetype”.
For “path” :
Sets the “path” to be included in the “Take photo” flow output.
The “mimetype” is set using a Formula.
The name of the variable is “mimetype”, but what is set is the file extension information.
Originally, mimetype information should be output in the “Take photo” flow’s output mimetype, but it does not seem to be output at the moment. Therefore, in order to obtain the file type, the “Assigned value” should be set as a Formula as follows.
LAST_ITEM(SPLIT(outputs["Take photo"].photoFile.name, "."))
Since the file name is output in “name”, it is divided by “.” and the last item is acquired. This is how the file extension is obtained.
(How this extension is used will be explained in the next article.)
Little test
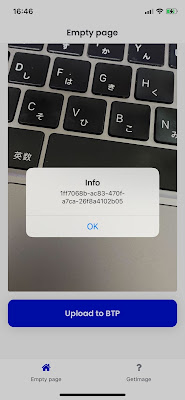
Let’s do a little test so far. Start the app you developed with the SAP AppGyver Preview app on your smartphone and tap the “Take a photo” button to enter camera mode. Then click on the Capture button to take a photo, which should appear in the Image placed between the two buttons.

Once you have confirmed that everything is working properly up to this point, you can go to next: developing the logic for the Upload to BTP button.
Develop upload logic to BTP (HANA Cloud)
The logic behind the “Upload to BTP” button looks like this
The logic is to upload the data, so the spinner is displayed during the upload process. As an overview of the logic, the “Convert file to base64” flow encodes the captured image in BASE64 format and uploads (=inserts) the data into BTP’s HANA Cloud via OData.
Specify the “path” of the Page variable in the Source file URL of the “Convert file to base64” flow.
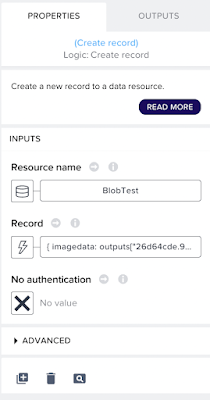
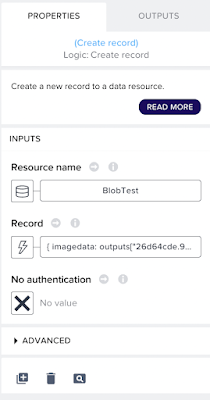
Specify the BlobTest created as the OData Integration data source for the Resource name in Create Record.

The Record is set up using a Formula as follows.
{ imagedata: outputs["Convert file to base64"].base64, mimetype: pageVars.mimetype}
Assign the data converted to Base64 by “Convert file to base64” to “imagedata” and the mimetype that was set as page variable to “mimetype”.
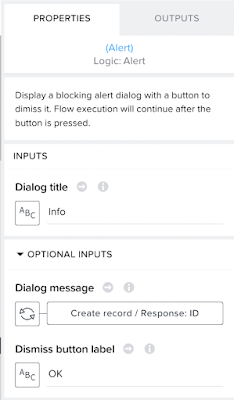
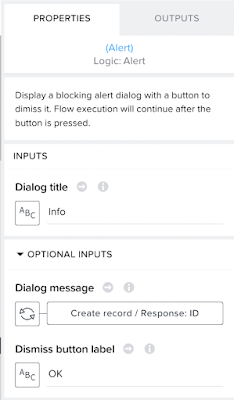
This BlobTest also has an ID as an entity (automatically created by specifying cuid), but the ID is automatically numbered, so there is no need to specify it. Rather, if the ID is specified in the OData transmission string, an error will occur. Therefore, it is necessary to specify a Formula to construct the transmission string without using functions such as Mapping. The assigned ID can be obtained as the output of this “Create Record” flow. If you need it for subsequent processing, do not forget to obtain it here. For now, I have made it so that the ID is displayed in the Alert dialog that leads from the successful response of “Create Record”.

Run App
Now let’s test the application.
Take a photo with the “Take a photo” button and upload the image with “Upload to BTP” button.
If the Alert dialog you set up appears in the normal response, you have succeeded.
Let’s check it by accessing the ODATA service from a web browser.
The data is displayed as a BLOB type display, so you may see incomprehensible data. But if it appears, it is a success.
Now you can store image data from SAP AppGyver into the Blob type column of HANA Cloud.













No comments:
Post a Comment