Introduction:
SAP Build Apps is a no-code app builder tool which helps us to develop enterprise-grade applications for desktop, browser, and mobile at a faster pace.
In this tutorial we will build an application for text translations based on the user selection.
What do you need to do this?
A BTP trail account with SAP Build Apps subscription.
SAP BTP Cockpit (ondemand.com)
Jump start to our App development:
On successful login, create a new application from lobby.
Create New App
Select Build an Application and processed with web & Mobile application providing with project name.
Select application type
Add components like Text for title, Input field & drop down field components to home page.
For this demo will make this app translations in three languages ( English, Hindi, Telugu ) & will be adding this list of languages to the option list array, you can added it under the properties tab of the dropdown component.
Based on the user drop down selection we will set the page language.
Note: Value of language should match with I18N codes & its case sensitive.
The selected value will be captured in a variable, here I will prefer a App variable instead a Page variable as App variable value can be accessed on other pages too for translations.
For demonstration purpose we will continue with Home Page alone.
Create an App Variable for capturing user selection.
Ok, above all those steps are pretty common for any application, here we start our actual business on text translations.
One can notice a Translation variable option while creating your App Variables.
We can create all our text variables & there translation here. Later they can be assigned to individual component respectively or you can also create the translation from view itself.
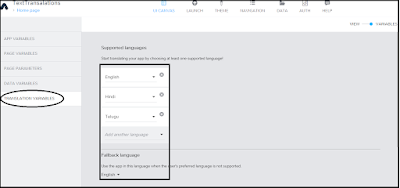
Here I will just mention the list of languages which we are about to translate (English , Hindi, Telugu ) & also we can set a fall back language. when app doesn’t understand the user selection we can redirect to specified language.
In the above step I just added only the supporting languages & fallback language for the app.
We had not yet created any translation variables, we will do this on view itself by selecting text labels of each component.
Create translation variables:
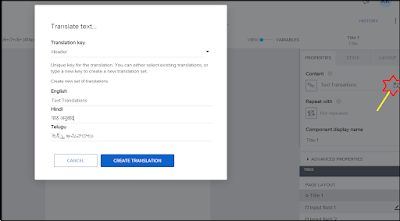
One can find the translation option for selected component under the property tab & you can notice it is asking for the translation text in the three language which we had opted in the previous step.
Once can repeat same step of creating translation variables for all other components on the page.
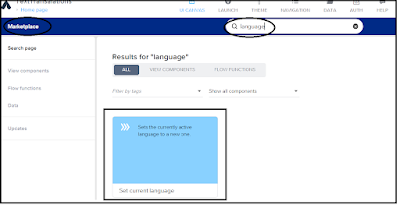
Install new component which sets the currently active language to the selected language:
We need to install a new component from market place which we will use to set the page language with user selection.
All done with the layout, now we will add logic on drop down selection.
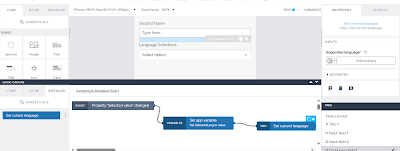
1. Change the default event of drop down list from component tap to Property ‘Selected Value’ changed
2. Will set App Variable value with Component Properties ==> Selected component’s property or output value ==> select Value field of dropdown selection component.
3. Will assign App variable value (Which should hold user selection) to the installed component set current language.
Flow Logic
That’s it we all done with the flow logic & ready to test our application.










No comments:
Post a Comment